⚛️What I learned from Women of React 2020
April 29, 2020
I had such a great time attending the Women of React conference. What a blast! This is what I learned from it.
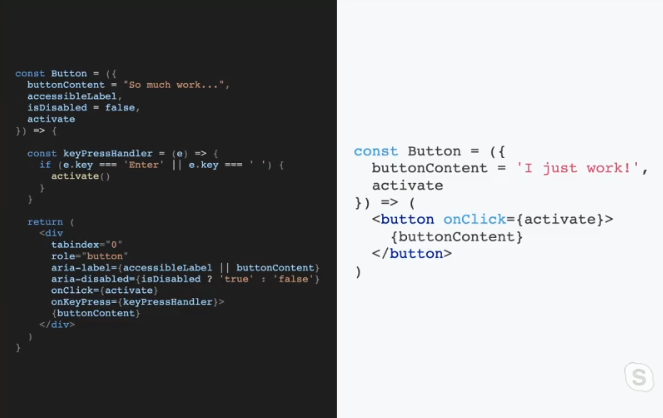
1. Accessible components by Yuraima Estevez

The code on the left is fully accessible!
There are three easy ways to make components more accessible:
- Semantic HTML
- ARIA attributes
- Keyboard navigation
Semantic HTML
They provide meaning to your content and components beyond their visual representations. For example, use appropriate 'button' instead of 'div' or 'span'.
ARIA attributes
ARIA attributes are HTML attributes that help define/enhance the semantics of our components to make them more accessible. The best ARIA is no ARIA at all. They override all the semantic meaning for the elements they’re applied to. It can be applied for roles, states and properties.
Keyboard navigation
How can users interact with our components using only a keyboard? Not everyone uses a mouse to navigate on the web. Each component needs to have keyboard support.
For example :
- Gain keyboard focus whenever a user reaches it with 'tabIndex="0"'
- Assign a PressHandler with 'onKeyPress'
- Always have focus on where the user is. For example, have a blue outline around a button. Users know where their keyboard focus is, and where to go from there.
- Manage focus persistence between modules. If you open up a pop up, the keyboard has to go back to the original button when closing the popup.
FAQ
How to address accessibility to coworkers or PO?
- To engineers: Accessibility is as important as security, performance and UX experience.
- To PO: we are missing people who cannot use our services.
What is the best approach to refactor an existing design system that is in use?
Don’t try to do it all at once. It takes time, especially retroactively. Resolve little errors, and ultimately it will build up into full accessibility support.
2. Design System by Neha Sharma

Important elements of a Design System
When every product team has its own design, the solution is to create a Design System.
It’s important to go see each team and to ask them:
- What are your products’ needs?
- What excites you and what challenges you in your current design system?
The most importants components of a Design System:
- Scalability (with atoms)
- Base Component Structure
- Accessibility
- Data Validation
- Naming conventions of components
- Design Language
- Storybook
- Less PR and more automation
FAQ
What are some good softwares for automation?
Axe, Lighthouse.
What are the learning keys?
- Scalability could be easy if you think in terms of reusability.
- Early previews and early feedback are crucial.
- Process your documentation.
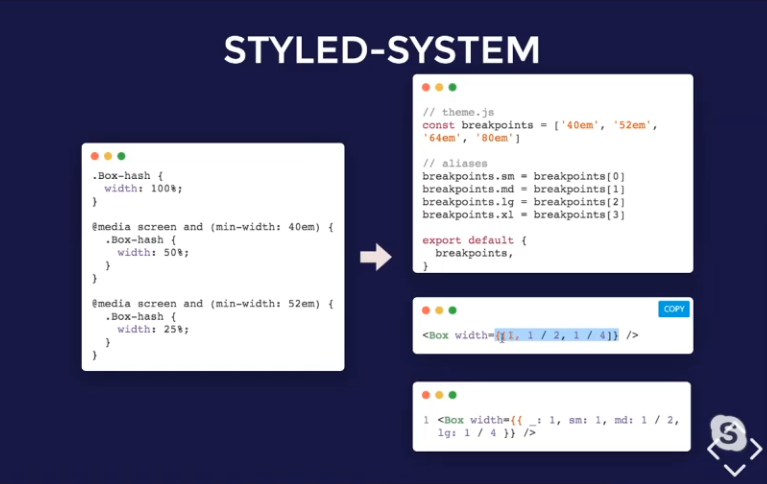
3. Level up your Design System with styled-system by Taley'a Mirza

Great use of the styled-systems by Brent Jackson
When you have built a website too fast, and you realize that you have 3 styles of button, 2 different colors for links, and a different padding on all pages, what do you do? You assess the problem: inconsistent design, need for refactoring and need for responsive styling.
The solution is to use the Styled-systems by Brent Jackson. They work as a layer of abstraction for CSS in JS libraries.
Advantages:
- Builds consistent UIs faster.
- Styles props that pick up values from a global theme.
- Applies styles responsively across breakpoints.
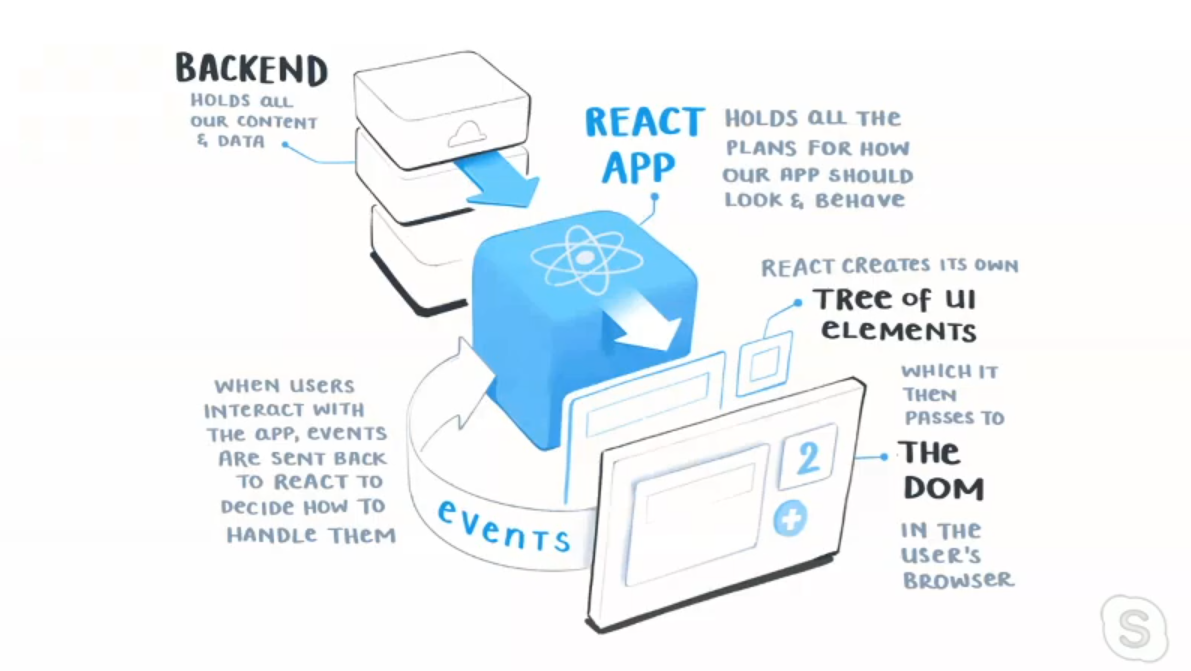
4. Drawing the Invisible: How to Explain React through Visual Metaphors by Maggie Appleton

What is React?

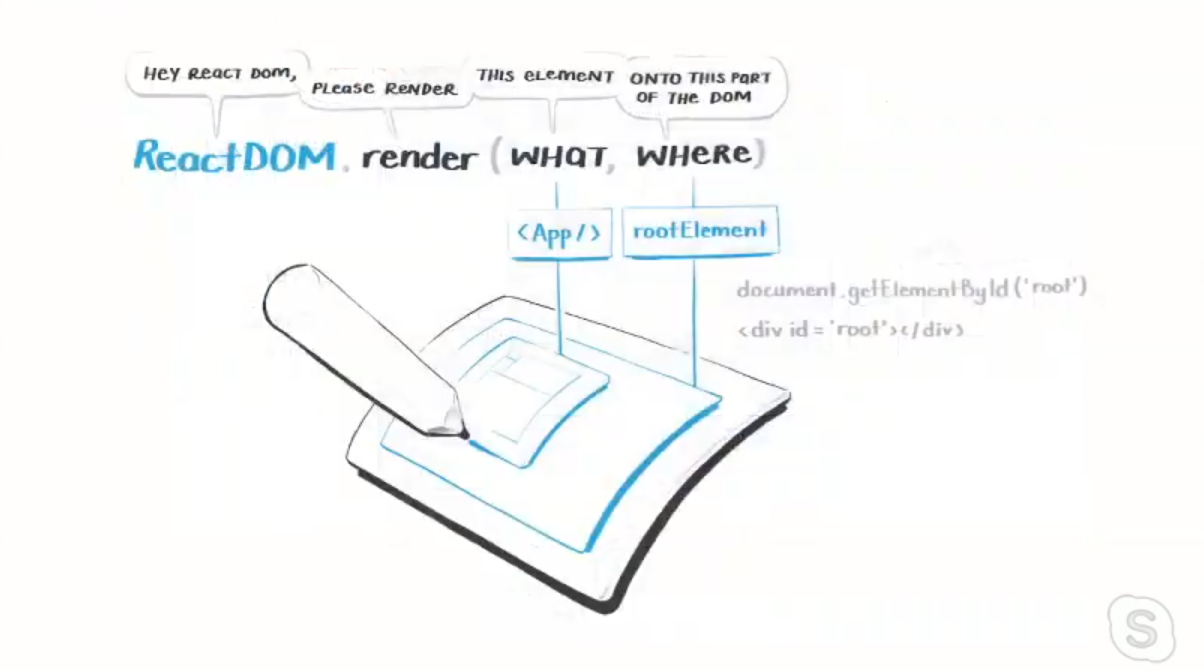
What is React DOM?
How to build metaphors?
- Find your nouns and verbs.
- State one main concept in simple terms.
- Pick functions and key qualities to highlight.
- Think laterally to find alternatives.
- Add in storytelling.
“Metaphor is just a conduit for the transportation of ideas between minds.” -Tim Rohrer
5. React Dev Tools by Anushree Subramani
Instead of using console.log(), use React Dev Tools!
- Fast refresh to solve hot reloading.
- Inspect and filter props to remove all the console.log().
- Get full hook support.
- Find the element’s owner to debug props values.
- Filter for a cleaner tree.
- Suspense toggles.
- Inspect matching DOM elements.
- View source.
- Have better warnings with component stacks.
- Expand and collapse subtree with keyboard arrows.
6. Self-Care In Tech with Carolyn Stransky
- www.bit.ly/self-care-talk-resources
- selfcare.tech
- lemonaid.io
- codenewbie.org
- burnout.io
- complicated.life
- talkspace.com
7. Test-driven development (TDD) with React by Eve Porcello
TDD is not the test, the code coverage or the library. It is a process that drives how to write code. Use Jest in VSC.
- Red: write the tests, watch them fail.
- Green: write minimal amount of code and pass test.
- Gold: refactor code and pass test.
Eve live coded an App to distribute weight between her backpack and her husband’s when they go hiking.
8. Preparing for React tech interviews by Adrianna Valdivi
1. Types of technical interviews
- whiteboarding
- github pull request/repo
- timed assessments
- pair programming
- conceptual questions
2. What is React?
They already know React is declarative, composable, component-based and reusable. Her best definition is: “It’s a JSX transpiler, a library that lets you build reusable code that manages state, and has the user provided properties.”
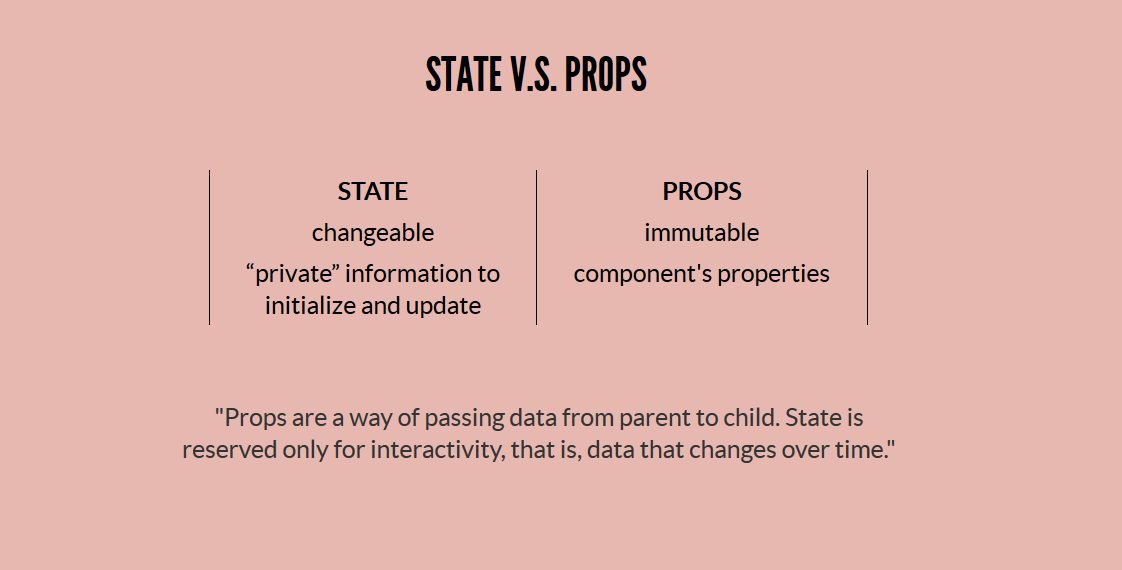
3. State VS Props

Props are immutable in children components, but can change on parent’s components.
4. Prop drilling
It is the process of explicitly passing values throughout the view of your application, to pass props down your React DOM tree.
5. React Context API
Context provides a way to pass data through the component tree without having to pass props down manually at every level.
React provides 'createContext' for consumer and provider, and 'useContext' for hook.
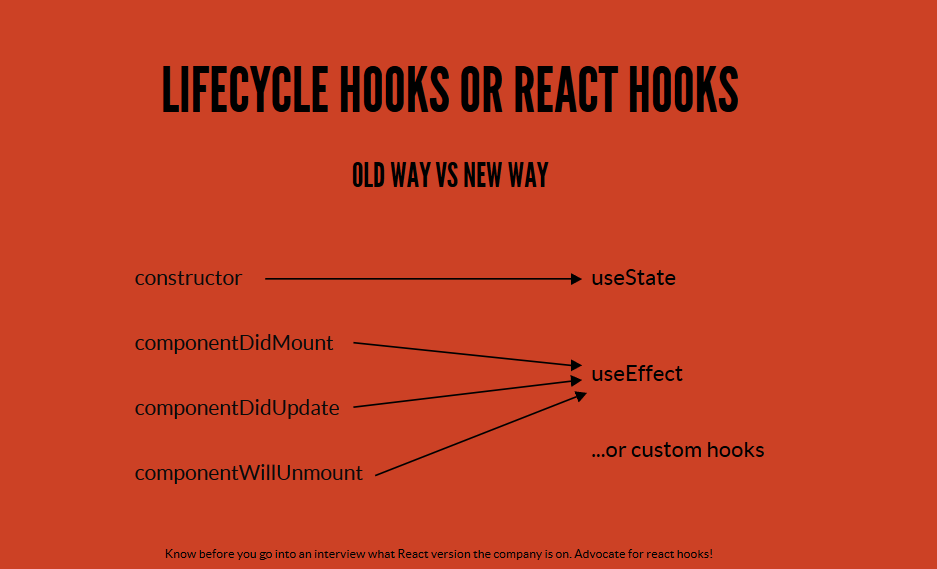
6. Lifecycle Hooks or React hooks

You can not use both of them at the same time.
7. Making API calls
useState() and useEffect().
8. Async/Await
async before a function means one simple thing: a function always returns a promise. await makes JS wait until that promise settles and returns its result.
9. Set
The Set object lets you store unique values of any type, whether primitive values or object references.
10. Must Know